プログラミングのトレーニングには、さまざまな手法があります。
やはり、数多くのプログラミングを経験するのが、いちばんの近道。
また、初心者にとっては、少し頭を捻りながらプログラミングをしてみるのが、プログラミングが楽しくなるきっかけになるはずです。
当記事では、JavaScriptの初学者向けの練習方法を紹介しています。
今後の練習方法の一つに取り入れてみても面白いかもしれません。
for文とは

JavaScriptのfor文とは、ある一定の回数に到達するまで、処理を繰り返す文です。
例えば、変数の値が1から1を加算しながら、10の値に到達するまで同じ処理を繰り返すなどを言います。
【構文】
for( 初期値; 終了値/条件; 増分/式 ) {
処理
…..
}
実際の変数や数値を使って記述をすると、以下のようになります。
for( i=1; i<=10; i+=1 ) {
console.log(i);
}
このコードは、変数iを1から始めて、10を超えるまで、iを1ずつ増やしながら「処理」を繰り返します。
出力は、1 2 3 4 5 6 7 8 9 10です。
「i+=1」のところは、インクリメント「i++」でもかまいません。
C言語と同じですね。
他の繰り返し文を紹介

JavaScriptには、他に繰り返し文が2つあります。
wihle文とdo…while文です。
こちらの繰り返し文は、本記事では使用しませんが簡単に紹介します。
wihle文
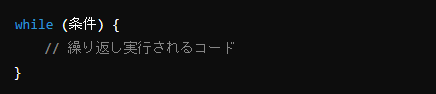
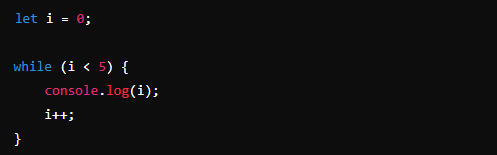
while文は、条件が真である間、コードを繰り返し実行します。
構文は以下の通りです。


このコードは、変数iが5未満の間、iを1ずつ増やしながら繰り返します。
出力は0 1 2 3 4です。
do…while文
do...while文は、最初にコードを実行し、その後に条件をチェックして、条件が真である間、コードを繰り返します。
構文は以下の通りです。


このコードは、少なくとも一度は実行され、iが5未満の間、iを1ずつ増やしながら繰り返します。
出力は0 1 2 3 4です。
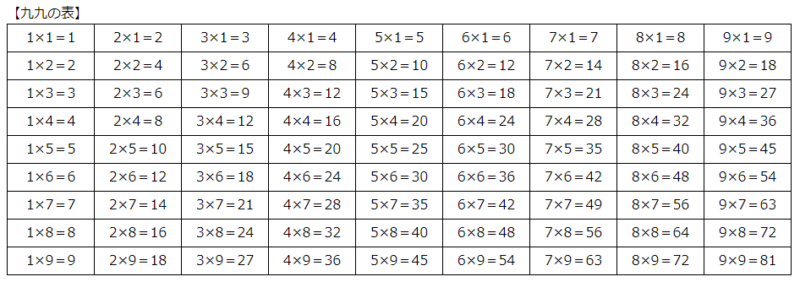
九九の表作成をします!コーディングから実行まで!

九九の表は、九行九列からなっていますので、1~9までのfor文を二重にします。
以下のようなfor文の記述方法になります。
for( var irow = 1; irow <= 9; irow++ ) { //行を表示する
…..
for( var icol = 1; icol <= 9; icol++ ){ //列を表示する
…..
}
}
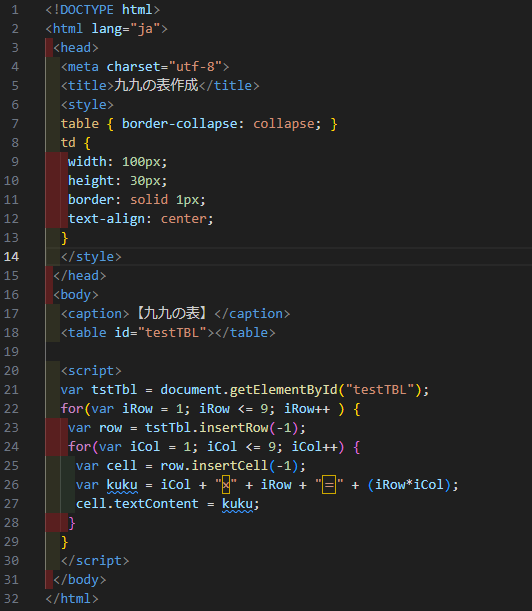
上記の文を基礎にコーディングをします。

・table要素.insertRow(n)
n番目の行の後に新しい行を追加する命令です。
nを-1にすると最後の行として追加されます。
・tr要素.insertCell(n)
n番目のセルの後に新しいセルを追加する命令です。
nを-1にすると最後のセルとして追加されます。
実行結果は、以下になります。

まとめ

当記事では、for文の練習の一例を示しました。
JavaScriptに限らず、他にも初学者のコーディング練習方法には「カレンダー作成」などがあります。
月のカレンダーや年間、10年間のカレンダーなどがよく使われます。
プログラミングに慣れるための、頭のトレーニングです。
是非、お試しください。





































































コメント