JavaScriptは、Web開発で広く使用されているプログラミング言語です。
その基本文法を理解することは、効果的なコードを書くための第一歩となります。
これまで初学者がコンピュータ言語を学ぶとき、BASICを学ぶことから始められました。
しかし、近年ではコンピュータ言語の初学者は、JavaScriptを学ぶケースが増えています。
JavaScriptは、BASICのような手軽さもあり、C系言語やJAVAの仕様が似ていることから、C系言語やJAVAへのステップアップにもつながりやすい利点があります。
この記事でJavaScriptの基礎となる、条件分岐や繰り返し文について詳しく解説します。
JavaScriptの基本構文について

JavaScriptの基本構文には以下のようなものがあります。
- 変数の宣言:
var、let、const - 関数の定義:
function - 条件分岐:
if、else、switch - 繰り返し文:
for、while、do...while
これらを組み合わせて、JavaScriptのプログラムを構築しています。
条件分岐

条件分岐は、プログラムの流れを制御するために使用されます。
代表的な条件分岐には、if文とswitch文があります。
さらに条件分岐には分岐条件を記述します。
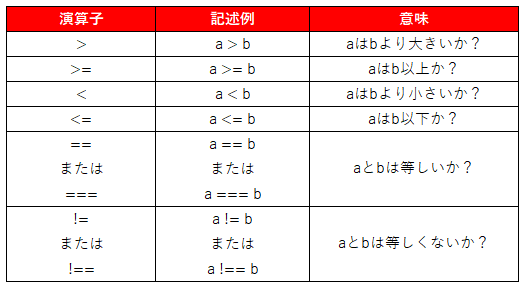
その時に使用するのが、比較演算子というものです。
比較演算子もいっしょに理解しましょう!
if文
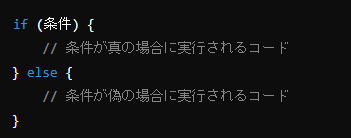
if文は、条件が真の場合または、偽の場合に特定のコードを実行します。
構文は以下の通りです。

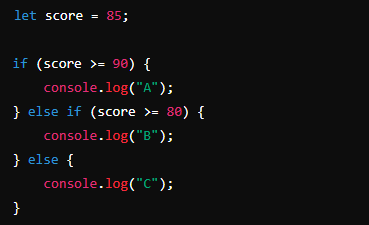
具体例を示します。

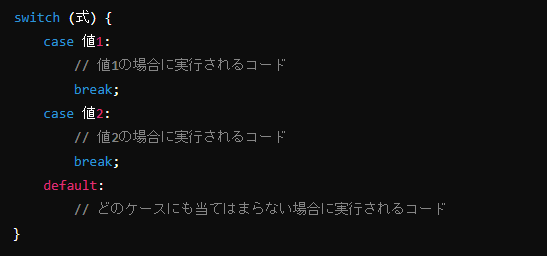
switch文
switch文は、変数の値に基づいて複数の条件をチェックするのに便利です。
break文は、処理を中断してswitch文から抜けます。
構文は以下の通りです。

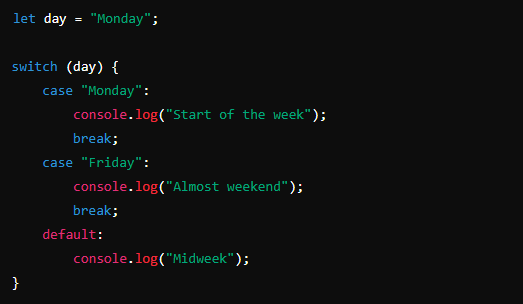
具体例を示します。

繰り返し文

繰り返し文は、特定の条件が満たされるまでコードを繰り返し実行するために使用されます。
代表的な繰り返し文には、for文、while文、do...while文があります。
また、繰り返し文も条件分岐と同じように、比較演算子を使用します。
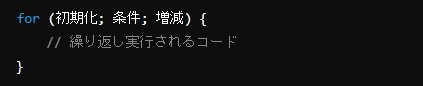
for文
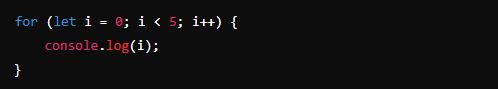
for文は、指定された回数だけコードを繰り返し実行します。
構文は以下の通りです。

具体例を示します。

このコードは、変数iを0から始めて、5未満の間、iを1ずつ増やしながら繰り返します。出力は0 1 2 3 4です。
while文
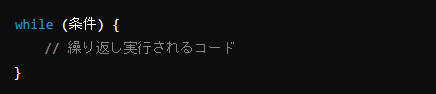
while文は、条件が真である限りコードを繰り返し実行します。
構文は以下の通りです。

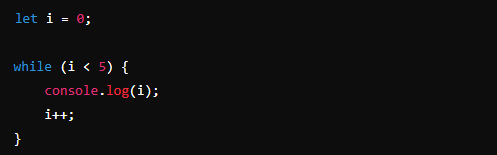
具体例を示します。

このコードは、変数iが5未満の間、iを1ずつ増やしながら繰り返します。出力は0 1 2 3 4です。
do...while文
do...while文は、少なくとも一度はコードを実行し、その後条件が真である限り繰り返します。
構文は以下の通りです

具体例を示します。

このコードは、少なくとも一度は実行され、iが5未満の間、iを1ずつ増やしながら繰り返します。出力は0 1 2 3 4です。
JavaScriptの比較演算子

JavaScriptの比較演算子は、関係演算子とも言います。
比較演算子で2つの変数(数値や文字)の比較に使用します。
大小の比較を思い浮かべると、数値の比較というものが一般的かと思われますが、コンピュータ言語では、文字や文字列の大小比較もできるのです。
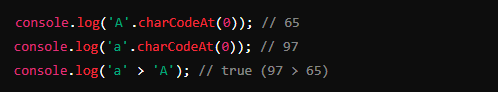
比較の際は、Unicodeコードポイントの順序に基づいて比較されます。

アルファベット順に大文字と小文字は区別されます。

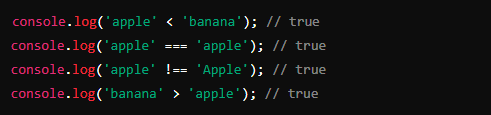
文字列全体の比較は、文字列の最初の文字から順に比較されます。

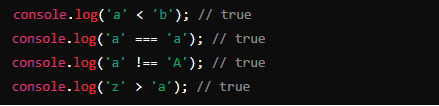
文字の比較は、Unicodeコードポイントに基づいて行われます。
例えば、’a’ は ‘b’ よりも小さく、‘A’ は ‘a’ よりも小さいです。

まとめ

JavaScriptの条件分岐や繰り返し文を理解することは、より効率的で動的なコードを書くための基本です。
ここでしっかりしたコーディングを身に付けておくことが大切です。
例えば、この記事で紹介した基本構文を使って、さまざまなシナリオで条件分岐や繰り返しを実装してみてください。
実際にコードを書いて試すことで、より深く理解できるでしょう。
ご発展を祈念しております。















コメント