JavaScriptでブラウザに画像を表示させたり、その画像に動きや変化を与える手法を学びます。
画像を変化させるときにボタンを使用して行います。
動的な視覚を与えることにより、JavaScriptがより楽しく学べたり、作成するホームページがユニークなものになります。
ここでは、JavaScriptでの画像利用の基礎となることを解説いたします!
画像を表示させる

ブラウザに画像を表示させるには“img”タグを使用します。
“img”タグの書式は、以下のようになります。
【書式】
<img src=”(URLと)画像ファイル名”>
【プログラム例】


ボタンを表示させる

ブラウザに画像を表示させるにはHTMLの”input”タグを使用します。
“input”タグの書式は、以下のようになります。
【書式】
<input type=”button” value=”文字列”>
【プログラム例】


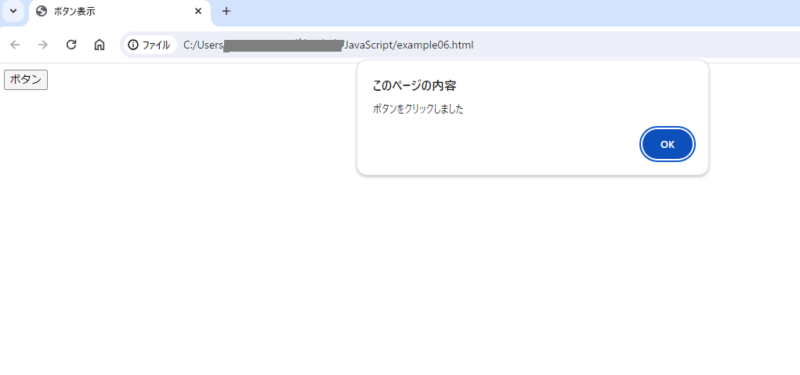
この段階では、ボタンをクリックしても何のイベントも発生しません。
クリックしたときに、メッセージ(「ボタンをクリックしました」)が表示されるようにしたいと思います。
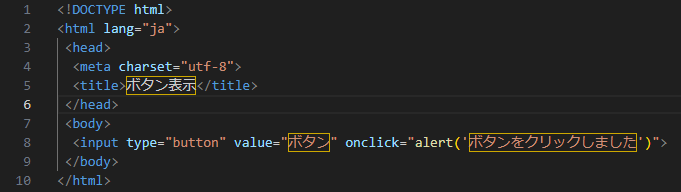
【書式】
<input type=”button” value=”文字列” onclick=処理>
【プログラム例】


ここでの注意は、<script>~</script>が無いことです。
HTMLタグの属性にJavaScript命令を記述するケースでは、<script>~</script>の開始と終了のタグは不要です。
まとめ

JavaScriptで画像を表示させる方法やイベントを発生させる方法を解説いたしました。
ボタンをクリックすることで、メッセージが表示される簡単なものでしたが、JavaScriptの基本になる動作なので確実にマスターすべきことです。
まだまだJavaScriptでは、画像を変化させたり、画像に動きを与えたりすることができます。
WEBページに盛り込んで、愉快なサイトを制作していきましょう!
JavaScriptの興味がますます湧き上がってくるように、JavaScriptの魅力をどんどん紹介していきます!
今、最もおもしろい言語です!















コメント