PART1ではJavaScriptの役割や変数の宣言方法について解説しましたが、PART2ではJavaScriptそのものや変数に関するより深い理解を目指します。
JavaScriptのバージョンごとに変数の宣言方法が異なることに触れつつ、より詳細にJavaScriptの使用法について掘り下げていきたいと考えています。
さらに高度なテクニックや最新の機能についても取り上げ、読者の皆様がJavaScriptをより効果的に活用できるようサポートしてまいります。
JavaScriptについておさらい

ここでJavaScriptを深掘りする前に、JavaScriptについて少しおさらいをしておきましょう。
JavaScriptは、Webサイトの表示に用いられるフロントエンドプログラミング言語であり、動的なページ作成だけでなく、アプリやゲームの開発、サーバーサイドのプログラムも可能です。
また、Chrome・Firefox・Edge・Safariなどの一般的なブラウザで実行でき、JavaScriptの命令によりWebページを操作できます。
WebページはHTMLやCSS、画像で構成され、一度ブラウザに読み込まれると変化しませんが、JavaScriptを使用することで、リアルタイムにHTMLやCSSを更新し、コンテンツを交換したり、動きを追加したりできるのがJavaScriptであります。
JavaScriptのバージョンについて

JavaScriptの現在のバージョンは、ES6です。
「ECMAScript 2015」とも呼ばれます。
PART1では、変数の宣言で’var’を紹介していますが、こちらはES5までのやり方です。
ES6になって、’let’および’const’が導入されました。
‘var’ももちろん使用できますが、いろいろ問題点があるようです。
リリース時期は、ES5は2009年、ES6は2015年です。
ES5とES6の違い
JavaScriptのバージョンES5とES6(ECMAScript 2015)の主な違いは以下の通りです。
- 変数の宣言
ES5では’var’キーワードを使用して変数を宣言しましたが、ES6では’let’と’const’が導入されました。
‘let’はブロックスコープを持ち、再代入が可能です。一方、’const’は再代入が不可能な定数を宣言します。 - アロー関数
ES6ではアロー関数が導入されました。これは’function’キーワードを用いずに関数を定義できる新しい構文です。
また、アロー関数は’this’の挙動が変わり、関数が定義されたコンテキストを継承します。 - クラス
ES6ではクラスの構文が導入されました。これにより、よりオブジェクト指向的なプログラミングが可能になりました。
クラスを使用することで、コンストラクタやメソッドの定義が容易になりました。 - モジュール
ES6ではモジュールの機能が導入されました。
これにより、複数のファイル間で変数や関数をエクスポートおよびインポートすることができます。
これにより、大規模なアプリケーションの開発が容易になりました。 - テンプレート文字列
ES6ではバッククォート(`)を使用したテンプレート文字列が導入されました。
これにより、変数の埋め込みや複数行の文字列をより簡単に扱うことができるようになりました。
これらはES5とES6の主な違いですが、ES6では他にもさまざまな機能や改善が加わっています。
PART2では、「1.変数の宣言」を取り上げます。
ES5以前のバージョンについて
ES5以前のJavaScriptは、クライアントサイドのWeb開発において基本的な構文を提供し、動的なWebページの作成や操作、イベント処理、DOM操作などが行われました。
しかし、変数の宣言に’var’キーワードしか使用できず、スコープの挙動が複雑でした。
また、クロージャーやプロトタイプベースのオブジェクト指向プログラミングを活用することで、複雑なアプリケーションの開発が可能でした。
これらの機能により、当時のWeb技術の中心的な役割を果たし、Webページの動的な機能を実装する重要なツールでした。
ES6(ECMAScript 2015)の変数宣言

ES6になって、‘let’と’const’が導入されています。
ES5までは、’var’というキーワードのみが変数宣言に使用されていました。
しかし、意図しない動作を作ってしまうという問題がありました。
この問題を改善するために、’let’と’const’というキーワードが導入されました。
現在では、こちらのほうが主流になっています。
‘let’と’const’というキーワードについて解説します。
letを使用した変数の宣言方法
‘let’は再代入ができる変数を宣言できますが、再宣言はできません。
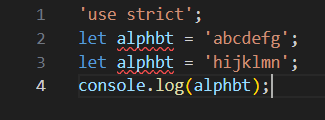
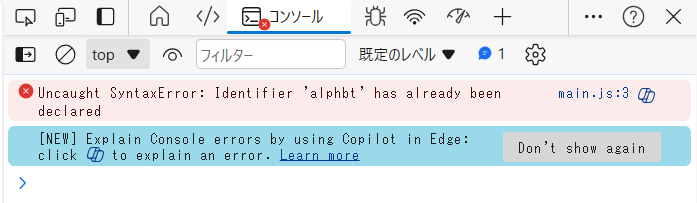
再宣言とは’let’で変数宣言した後、再度同じ変数を宣言するとシンタックスエラー(文法エラー)となります。
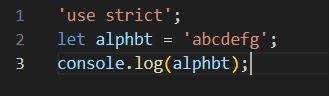
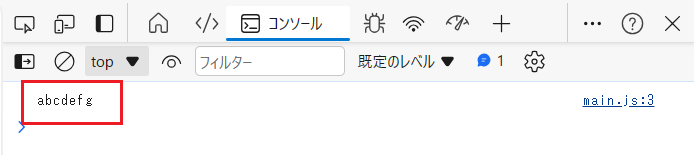
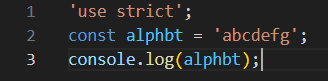
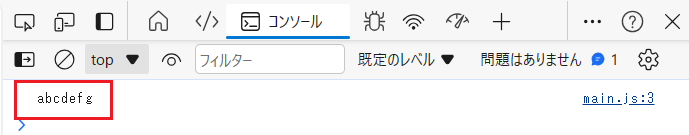
【プログラム例】


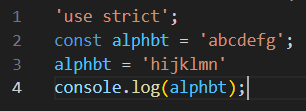
再代入をしてみます。


constを使用した変数の宣言方法
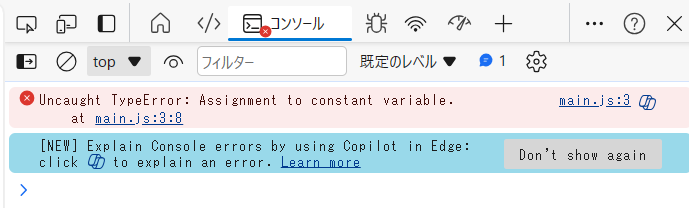
‘const’は再代入できない変数(定数)を宣言できますが、再宣言もできません。
‘const’で再宣言すると、やはりエラーとなります。




まとめ

変数宣言でES5とES6の違いを解説しました。
旧バージョンで使用していた‘var’での変数宣言では、意図しない動作が発生していまうという問題がありました。
ES6によってこの問題は改善されたことになります。
変数のネーミングの規約については、特に変わりはありませんが、予約語として「let」・「const」が追加されます。
‘let’と’const’で変数宣言を今後は、行っていきましょう。















コメント