サイトを制作するときに、表(テーブル)作成というものは欠かせないもの。
例えば、商品情報の一覧・比較表や料金表など、表はサイトの装飾または、記事以上に内容を一目で示す重要な役割であるときがあります。
もちろんCSSを使わなくても表の装飾はできまが、コーディングに手間がかかります。
本記事では、HTMLだけで表を装飾した場合とCSSを使って表を装飾した場合のコーディングの比較をします。
CSSとは

CSSはCascading Style Sheet(カスケーディング・スタイル・シート)の略です。
HTMLと組み合わせて使用することで、Webサイトの装飾や体裁つまり色やサイズ、レイアウトなどのデザイン(スタイル)を定義するための言語です。
つまり表作成においても、罫線の色や太さ、文字の大きさや色、ボックスの背景色をこのCSSと呼ばれる言語で定義します。
単純な表からカラフルな表まで、自由なデザインが楽しめます。
CSSを使って表作成に慣れることも、WEBサイト制作で重要なスキルと言えます。
HTMLだけの簡単な表

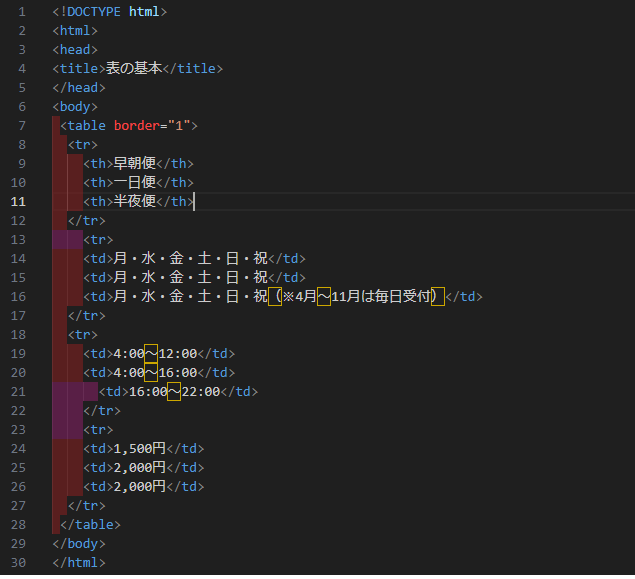
HTMLだけで表を作成します。
コードは、次のようになります。
表の境界線の指定は、tableタグのborder=で指定しています。

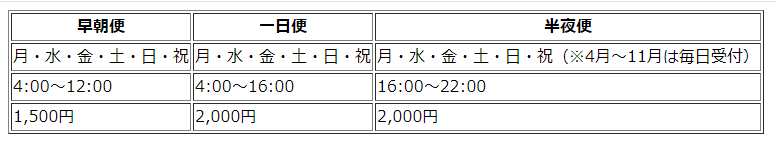
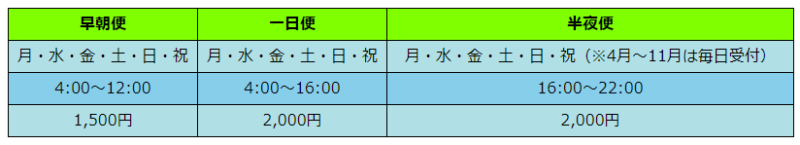
以下は、実行結果です。

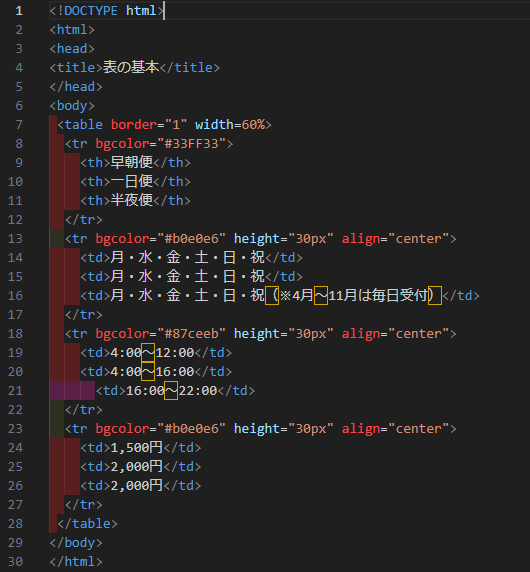
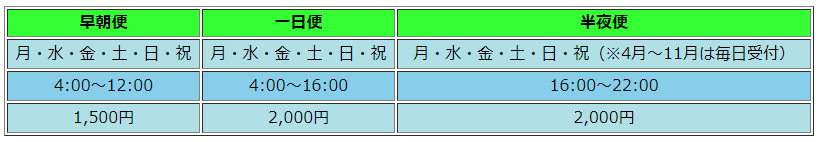
HTMLだけで作成した表も、背景色を付けることはできます。
また、ボックスの文字も中央寄せにすることもできます。
<tr>タグにbgcolor=で背景色を指定します。
ただし、すべての<tr>~</tr>に指定しなければなりません。


CSSで装飾させた表

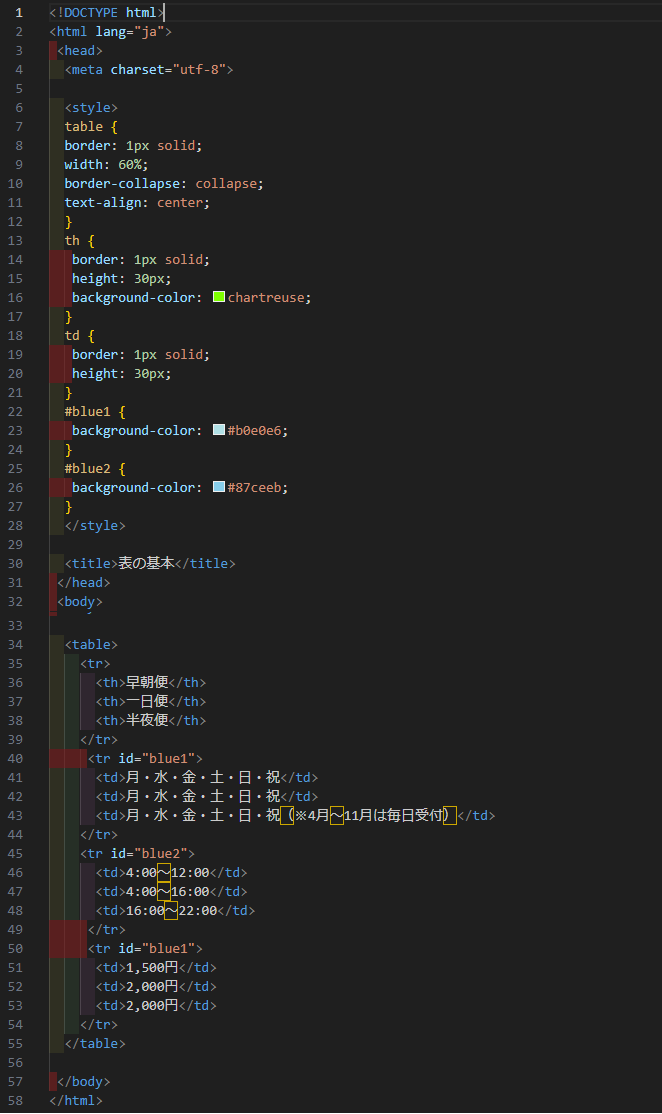
CSSを使用して表の装飾をした例です。
表の罫線は、隙間が無いようにしています。
背景色を変更する場合は<style>~</style>中で、idに設定するようにしています。


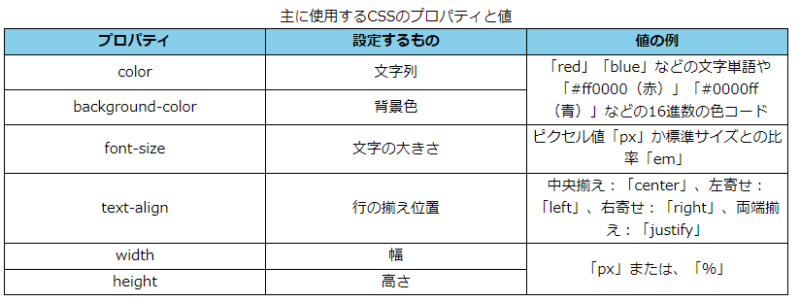
主に使用するCSSのプロパティを挙げます。

まとめ

表は、WEBサイトにとって大変重要であると言えます。
サイトが何を書いているかを一目で理解できます。
表は、そのような役割を果たしています。
商品の一覧や製品の比較など、サイトの面倒な文章を読まなくても、サイトの意味が理解できるように思います。
表でおおかたの意味を理解して、文章から詳細を理解する。
そのようにサイトを読みこなせます。
このように、サイトにとって表には重要な役割であると証明できます。









































































コメント