関数とはプログラムの中で何度も行う処理があれば、1ヶ所にその処理を記述しておき、関数名を呼び出すことでその処理が使えるようにすることで、その機能のことを関数と呼びます。
どのプログラム言語も共通なのですが、慣れてしまうと関数とは便利な機能です。
これからこの関数のことを解説していきます。
私も経験あるのですが、初心者の方ではなかなかとっつき悪いところかもしれません。
重要なところなので、理解できるまで頑張りましょう!
また、JavaScriptはオブジェクト指向言語なので、他のオブジェクト指向言語(例えば、C++・C#・Java・Python・PHP・Ruby・VBAなど)と同様に関数の理解は重要です。
関数にする処理とは

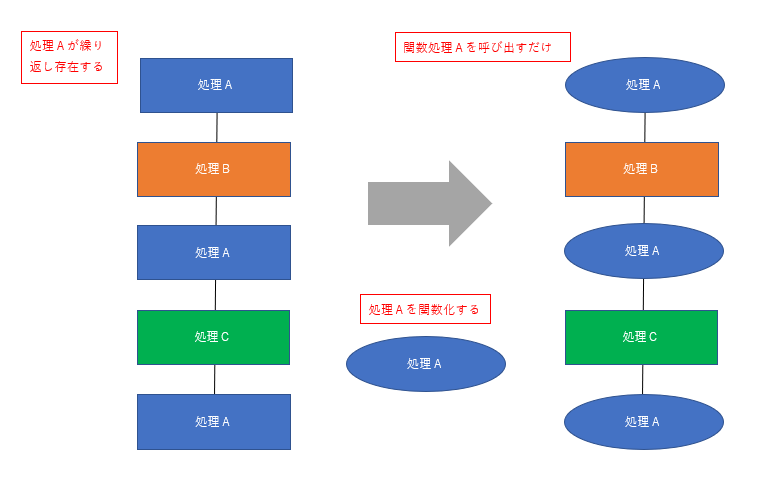
関数にする処理とは、プログラム中の複数ヶ所で同じ処理を行っているところがあれば、その処理を関数として、ひとまとめにします。
使いたいときにその関数を呼び出し実行します。
関数を使わなければ、プログラム中に同じ処理を何度も記述することになり、非効率なプログラムになります。
その部分を関数を呼び出す命令文だけにすれば、プログラムステップも短くなり効率の良いプログラムになります。
以下に図で関数のイメージを示します。

関数の定義

JavaScriptの関数は、“function”で定義します。
以下のようになります。
【書式】
function 関数名() {
処理
~
}
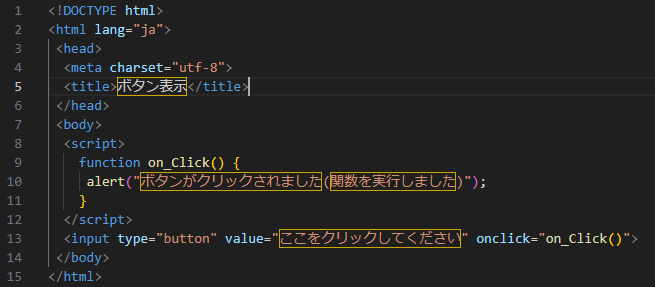
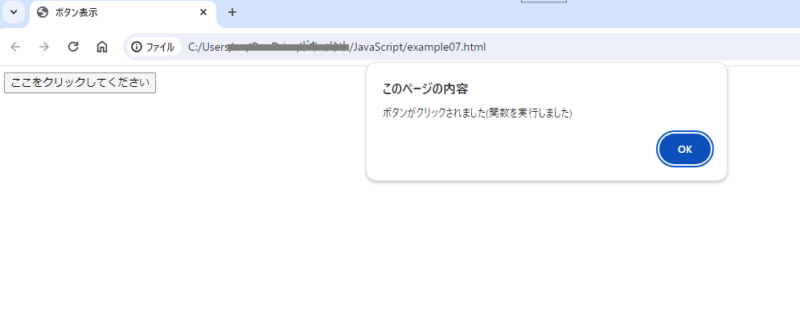
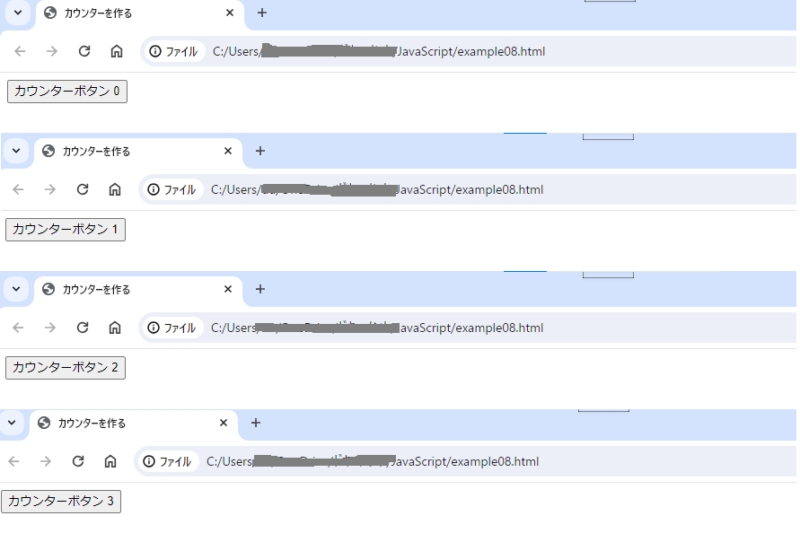
【プログラム例1】
関数の実行を確認するために、ボタンをクリックするとメッセージ表示されます。


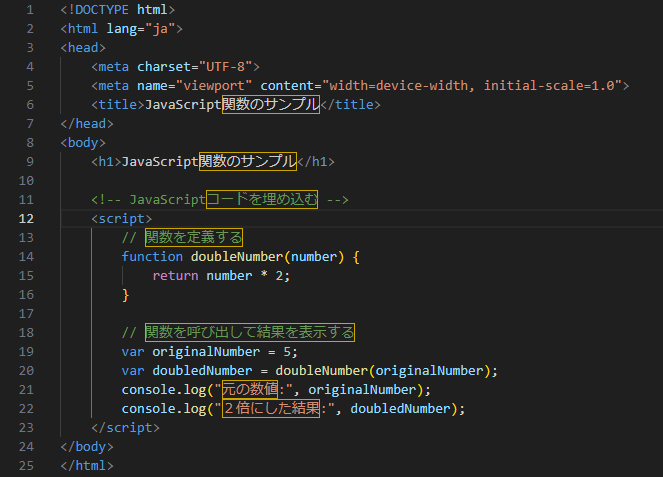
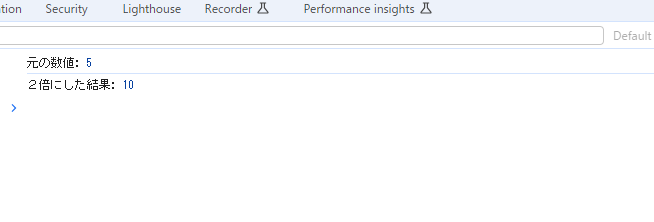
【プログラム例2】
このプログラムでは、doubleNumberという名前の関数を定義し、引数として与えられた数値を2倍にして返します。
その後、originalNumberに5を代入し、doubleNumber関数を呼び出して結果をdoubledNumberに代入します。
最後に、元の数値と2倍にした結果をコンソールに表示します。


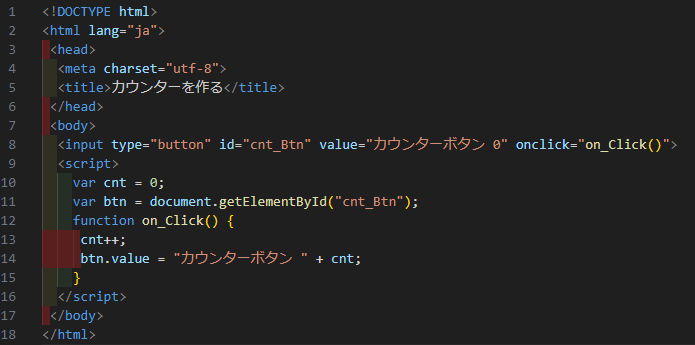
【プログラム例3】
また、関数の呼び出し方に関数名ではなく、属性で呼び出すこともできます。
HTMLのInput要素にid属性があり、そちらを指定して呼び出します。


関数を使用した応用プログラム

これまでの関数には、引数というものが存在していません。
次の関数には引数が存在し、かつ戻り値と呼ばれる関数から返される値が入る変数が存在します。
まず、引数と戻り値について解説をします。
関数の引数と戻り値について
関数を定義するときは、”function”で定義します。
関数名は後に()を付けます。
例えば金額に消費税を加えた値を返す関数の場合、以下のように記述します。
「kingaku」が引数ということになります。
また、return命令に関数が返す値(戻り値)を記述します。
function totalkingaku( kingaku ) {
return parseInt( kingaku * 1.10 ); // parseIntで小数部分を切り捨て
}
引数と戻り値は、どちらも無い場合、どちらも有る場合、どちらかだけが有る場合があります。
引数と戻り値を使った関数でプログラム作成を行う
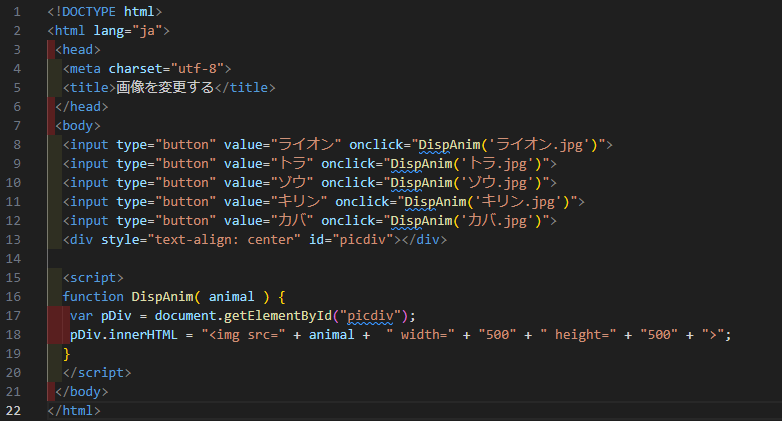
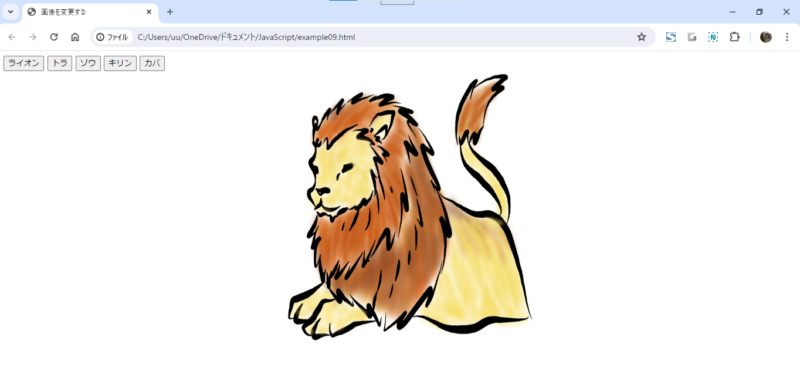
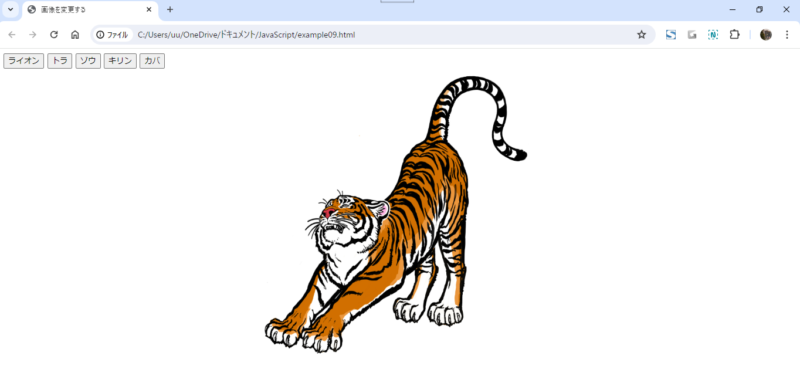
引数と戻り値もどちらも有る場合の関数を使用して、左上のボタンをクリックすることで、5つの動物の絵を切り替えを行うプログラムを作成します。
関数名は「DispAnim」、関数に使用する引数は「animal」とします。
【プログラム例】






まとめ

JavaScriptの関数について解説を行いました。
関数は、プログラム中に”function”で定義されます。
関数を呼んでいるHTMLの前か後に定義をするのですが、プログラムの内容によっては、関数を呼んでいるHTMLの前で定義をすると、正常に動作しないケースがあります。
定義する場所はHTMLの後で定義をした方が良いでしょうという結論になります。
このようなこともプログラミングの注意点となります。
また、関数名の付け方も予約語であってはダメです。
処理の内容と意味が合う名前がふさわしいです。
関数の中で使用する変数についても、ローカル変数とグローバル変数で値が変わることも注意すべきです。
以上のことを踏まえて、関数を使用したプログラミングをすることで、プログラミングスキルを向上させていきましょう。









































































コメント