JavaScriptのバージョン(ES5とES6)の違いでPART2のところで5項目が挙げられていました。
- 変数の宣言
- アロー関数
- クラス
- モジュール
- テンプレート文字列
そのうち「変数の宣言」については、PART2で解説をしました。
その他の4項目については、PART3でそれぞれの詳細について解説をしていきます。
バージョンがES5からES6になることで、どのような変化があるのかを深掘りをしていきます。
また、バージョンが変わることで、どのような弊害が生まれるのかも考えていきたいと思います。
新しい企画になることでメリットとなることと、デメリットになることが常に発生します。
メリットになることは良しとして、デメリットがある場合にどのような対応が必要になっていくのでしょうか?
これまでプログラミング言語の習得には、常に試行錯誤を繰り返してきました。
JavaScriptでも同じことが言えます。
アロー関数とは

ES6の導入によってJavaScriptには多くの新機能が加わりましたが、その中でも特に注目されるのがアロー関数です。
アロー関数は、従来の関数定義よりも簡潔で使いやすい構文を提供します。
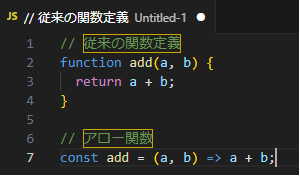
従来の関数定義では、functionキーワードを使用して関数を宣言し、returnキーワードを使って値を返す必要がありました。
しかし、アロー関数ではこれらのキーワードが不要です。
代わりに、引数リストを括弧で囲み、=>を使って関数本体を表現します。
たとえば、以下のようになります。

このように簡潔に記述できます。
また、アロー関数では、関数内でthisがラップされるため、従来の関数よりもスコープの取り扱いが予測しやすくなります。
これにより、コールバック関数内でのthisの挙動がより直感的になります。
ただし、アロー関数にはいくつかの制限もあります。
たとえば、アロー関数は自身のthis、arguments、super、new.targetを持ちません。
そのため、これらの機能が必要な場合には、従来の関数定義を使用する必要があります。
アロー関数は、コードの可読性を向上させ、短くシンプルな構文を提供することで、JavaScriptの開発をより効率的にします。
ところでthisとは何?と思われた方がいら者るかもしれませんので説明を加えます。
簡単に言いますと引数です。
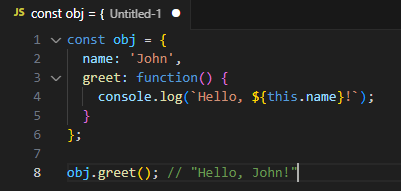
例えば、次のコードを見てみましょう。

このコードでは、greet関数がobjオブジェクトのメソッドとして定義されています。
そのため、thisはobjを指します。
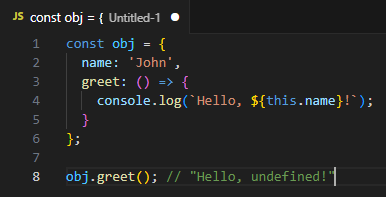
しかし、次のようにアロー関数を使用すると、thisの挙動が異なります。

アロー関数では、関数が定義された時点での外側のコンテキストが継承されるため、obj.greet()を呼び出してもthisはobjではなく、グローバルスコープのthisとなります。
そのため、undefinedが出力されます。
このように、アロー関数ではthisの挙動が通常の関数と異なることがありますので、注意が必要です。
クラスとは

ES6でのクラスの導入は、JavaScriptにオブジェクト指向プログラミングの概念をより明確に導入したものです。
クラスは、オブジェクト指向プログラミングにおけるクラスの概念に近いもので、オブジェクトを作成するための設計図として機能します。
クラスは、コンストラクタメソッドを使用してオブジェクトの初期化を行い、メンバー変数やメソッドを定義することができます。
また、継承やポリモーフィズムなどのオブジェクト指向の特性もサポートされています。
これにより、より構造化されたコードを書くことができ、再利用性や保守性が向上します。
クラスの導入により、JavaScriptの開発がより効率的になり、大規模なアプリケーションの開発も容易になりました。
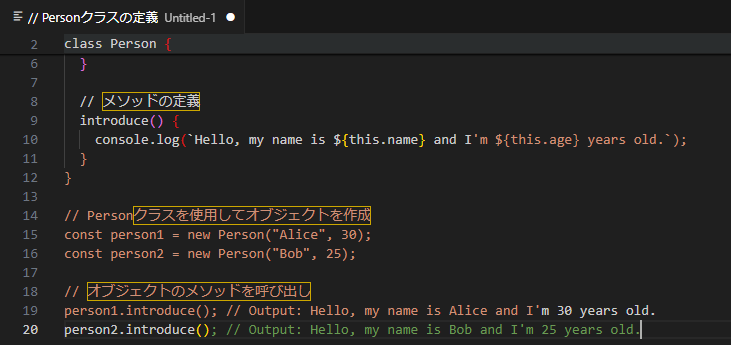
以下は、JavaScriptでクラスを使用したプログラムの例です。
ここでは、”Person”というクラスを定義し、そのクラスを使用して複数の人物オブジェクトを作成します。
各人物オブジェクトは名前と年齢を持ちます。

この例では、”Person”クラスが定義されています。
このクラスには、”constructor”メソッド(コンストラクタ)と”introduce”メソッドが含まれています。
“constructor”メソッドは、新しいオブジェクトを作成する際に呼び出され、オブジェクトの状態を初期化します。
“introduce”メソッドは、オブジェクトが自己紹介をするためのメソッドです。
そして、”Person”クラスを使用して”person1″と”person2″という2つのオブジェクトを作成し、それぞれの”introduce”メソッドを呼び出しています。
モジュールとは

ES6の導入により、JavaScriptにはモジュールという概念が導入されました。
モジュールは、関連する変数、関数、クラスなどをまとめ、外部に公開するか非公開にすることができる独立したコードの断片です。
これにより、コードの再利用性や保守性が向上し、大規模なアプリケーションの開発が容易になりました。
モジュールは、exportキーワードを使用して外部に公開する要素を指定し、importキーワードを使用して他のモジュールから要素を取り込むことができます。
また、モジュールはファイルごとに1つのモジュールがあり、それぞれのモジュールは自己完結型であるため、名前空間の衝突を回避することができます。
モジュールは、ブラウザのJavaScriptやNode.jsなどのサーバーサイドJavaScriptで広く利用されており、コードの構造化と管理を容易にしています。
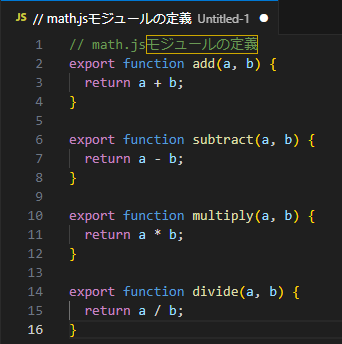
以下は、モジュールの使用例を示すJavaScriptコードです。
ここでは、”math.js”という名前のモジュールを作成し、その中で数学関数を定義します。
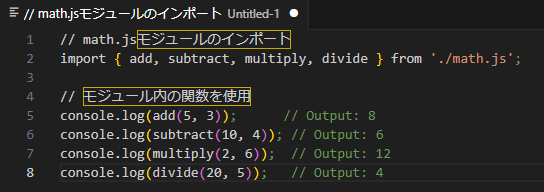
そして、”app.js”という名前のファイルで、”math.js”モジュールをインポートして使用します。


この例では、”math.js”モジュールで数学関数(加算、減算、乗算、除算)が定義されています。
そして、“app.js”でこのモジュールをインポートして、その中の関数を使用しています。
モジュール内で定義された関数は、インポートしたファイル内で利用可能です。
テンプレート文字列とは

ES6で導入されたテンプレート文字列は、バッククォート(“)で囲まれた文字列です。これにより、複数行の文字列を直接記述できます。また、変数や式を埋め込むことができ、埋め込み箇所に`${}`を使用します。
これにより、文字列の中に動的な内容を簡単に組み込むことができます。
テンプレート文字列は通常の文字列よりも読みやすく、書きやすいため、コードの可読性が向上します。
さらに、テンプレート文字列内では文字列の連結や改行の記述が容易になります。
また、テンプレート文字列はタグ付きテンプレート文字列と組み合わせて使用することもでき、文字列の処理をカスタマイズすることが可能です。
これにより、より柔軟で強力な文字列操作が実現されます。
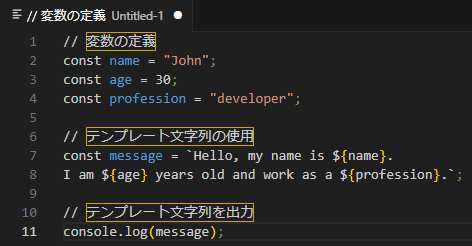
以下は、テンプレート文字列の使用例を示すJavaScriptコードです。

この例では、テンプレート文字列を使用して変数の値を埋め込んだ文字列を作成しています。${}の中に変数や式を書くことで、その値が埋め込まれます。
最終的な文字列は、変数の値が展開された形で生成され、message変数に格納されます。
そして、console.log()を使用してその文字列を出力しています。
まとめ

ES6で機能追加されて高度になっていく半面、ES6の機能には、いくつかの弊害があります。
まず、古いブラウザやNode.jsの古いバージョンでは全ての機能がサポートされないため、プロジェクトでの利用時には互換性を確認する必要があります。
また、新しい構文や機能を理解し使いこなすためには学習コストがかかり、特にオブジェクト指向の概念やアロー関数の理解に時間がかかるかもしれません。
さらに、アロー関数は一部の状況でパフォーマンスを低下させる可能性があり、可読性の低下も懸念されます。
これらの弊害を踏まえ、プロジェクトやチームのニーズに応じてES6の機能を適切に導入する必要があります。









































































コメント