本格的にWebサイト制作に取り組むことになりました。
きっかけは、以前からアフィリエイトをしていて、簡単なサイトを作っていました。
最初は簡単なサイトでよかったのですが、しかしアフィリエイトの流行もはだんだんと高度なサイトを要求されるようになり、今のままでは流行遅れになってしまいます。
Webサイトの流行にどうしても合わせていきたく、まずは独学でHTMLを改めて学習することにしました。
IT技術者である自身の転身でもあります。
バリバリとWebサイト制作をやり抜きたいと思います。
HTMLの基礎知識!

まずは、HTMLについて基礎を学習しましょう。
そもそもHTMLとは何でしょうか?
HTMLは「Hyper Text Markup Language」の略称で、Web上の文字を記述するためにマークアップしていく言語です。
マークアップとは、文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行っていくことです。
HTMLは、コンピュータ言語ではありません。
文章などを装飾するための目印です。
HTMLは、どこで使われている?
HTMLは、ブラウザーで普段見ているのWebサイトすべてに使われています。
表面では確認できませんが、画面にカーソルを置き右クリックすると「ページのソース表示」などがあります。
そちらから今見られているWebサイトのソースコード(HTML)が確認できます。
文字や写真や動画の配置やサイズなどをタグを使って指定されてます。
専用のエディターを使用して記述したり、WordpressのようなCMSに直接記述したりして、Webサイトを制作します。
Webサイトを表現しているHTMLは、ほとんどがオープンソースであります。
オープンソースのHTMLを使ってアレンジが楽しめるのも、HTMLの特徴かもしれません。
HTMLは、いつ、誰が開発したのか?
1989年にスイスにあるCERN(欧州原子核研究機構)に勤めていた、計算機科学者のティム・バーナーズ・リー氏を中心に開発されました。
そもそもの狙いは、研究員のデータや文献を相互に繋ぎ参照し合うことから、WEBサイトの考案となったのです。
現在のHTMLのバージョンは?
現在のバージョンはHTML5.2です。
これまでに利用されてきたHTMLのバージョンには、HTML4.01があります。
1999年12月24日に勧告されたバージョンです。
その後、HTML5が2014年10月28日に勧告されました。
HTML4は、文章構造のみを記述すというHTML本来の目的に沿ったものであったのに対し、
HTML5は、Webアプリケーションを開発する目的に沿った仕様が追加されています。
2017年12月14日にはHTML5.2が勧告され、現在に至ります。
もう一つ、バージョンの勧告はW3Cで行っています。
W3C(World Wide Web Consortium)
Web技術の標準化を目的とした非営利団体で、1994年10月1日に創設。
HTMLのタグには何がある?

HTMLのタグは、100種類以上あります。
どのようなものがあるのか、一部分を紹介します。
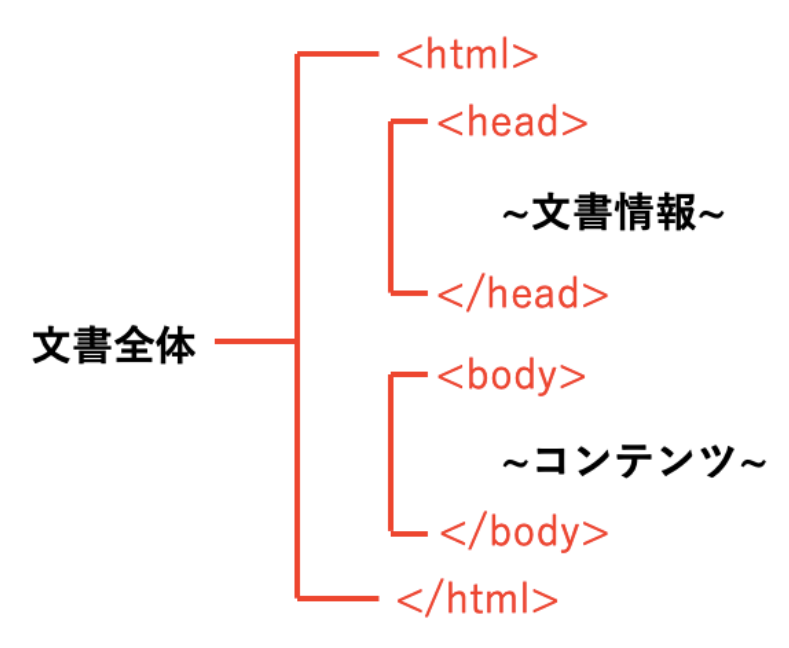
HTMLの全体の構造
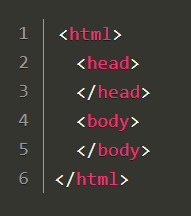
HTMLの全体の構造は、html要素・head要素・body要素のタグで構成されています。


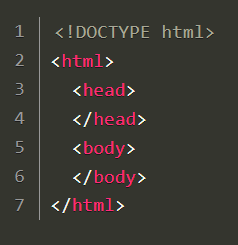
実際HTML文書を作成する場合、先頭行に「<!DOCTYPE html>」を必須で記述します。

これは、DOCTYPE宣言(文書型宣言)でhtml文書を認識させるために記述するタグです。
html要素: <html 属性=”値”> ~ </html>
HTML文書の大外を囲みます。
ルート要素とか最上位の要素とも言います。
属性にはグローバル属性の以下のlang属性を指定します。
【lang属性】
ja:日本語
ja-jp:日本における日本語
en:英語
en-au:オーストラリアにおける英語
de:ドイツ語
【使用例】
<html lang=”ja”>~</html>
head要素: <head> ~ </head>
html要素の直下に子要素として記述されます。
文章のタイトルやメタ要素の情報などの記述をします。
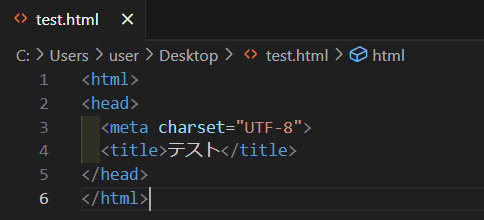
title要素: <title> ~ </title>
head要素の子要素として記述される、文章のタイトルです。
別の方法でタイトル情報が示される以外は、省略が不可です。
title要素で指定したタイトルは、ブラウザーのタグに表示されます。
【使用例】


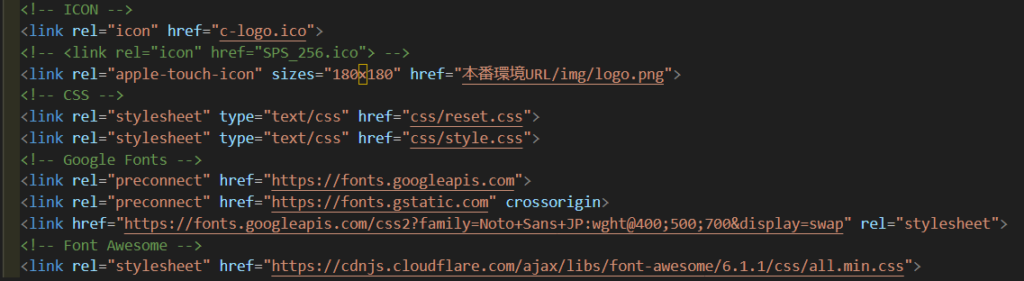
link要素: <link 属性=”値”>
文書から外部リソース(画像データやファイルなどの資源)をリンクさせるときに使用します。
【属性】
href属性:外部リソースのアドレス(URL)を指定します。
rel属性:文書と外部リソースとの関係をキーワードで指定します。
link要素のrel属性に指定できるキーワード(大文字・小文字を区別なし)
※キーワードによっては、一般的なブラウザでサポートされていない可能性があります。
使い方は、「 <link rel=”キーワード” .....>」となります。
【よく使うキーワード】
- icon …… アイコンをインポートします。
- preconnect …… ユーザーエージェントがターゲットリソースのオリジンに事前に接続する必要があることを指定します。
- stylesheet …… スタイルシートをインポートします。

meta要素: <meta 属性=”値”>
文書に関するメタデータ(文字エンコーディング・文書の概要・キーワードなど文書に関する情報)を表します。
【属性】
name属性:メタデータの種類を表すため、要素に名前を付与します。content属性で内容を表します。
http-equiv属性:以下の値を指定することで、文書の処理方法や扱いを指定できます。
content属性:name属性、htp-equiv属性、itemprop属性に併記して、それらのメタデータを指定します。
charset属性:文書の文字エンコーディングを指定します。HTMLではUTF-8を指定します。

style要素: <style 属性=”値”> ~ </style>
文書にCSSのスタイル情報を記述します。
【属性】
media属性:スタイルシートが適用される対象となるメディアタイプを指定します。
【使用例】

以上、head要素の文書情報を示すタグを紹介しました。
意外ととっつきにくいのが、head要素のタグです。
ここを完璧に押さえておきたいところです!
もちろんbody要素にも記述するタグが沢山ありますが、このブログではここまでとします。
その他のタグについては、以下のサイトを参照してください。
CSSの基礎知識!

CSSとは「Cascading Style Sheets(カスケード・スタイル・シート)」の略です。
HTMLが文書構造を指定する言語であるのに対し、CSSは、HTMLで表したWebページの各要素に対し、どのように表示するかを指定する言語です。
簡単に言えば、Webページの見た目(レイアウト)を整えるときにCSSを使用します。
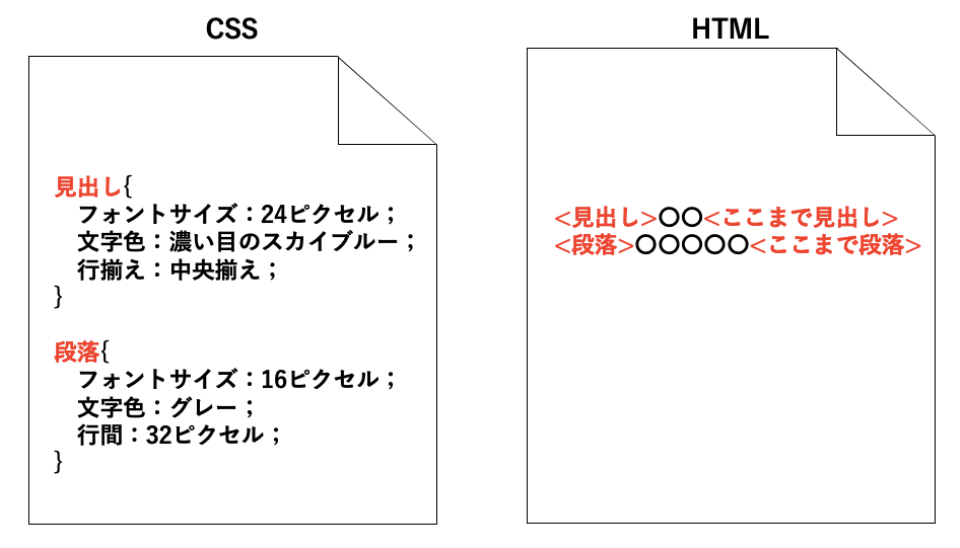
以下の図がCSSとHTMLの関係のイメージです。

HTMLで記述された範囲の表示方法を指定するのがCSSの役割です。
現在のCSSのバージョンは?
HTMLと同様にCSSにもバージョンがあります。
現在のバージョンはCSS3です。

【CSSのバージョン】
・CSS1(1996年12月にW3Cから勧告されたCSSの最初のバージョン)
・CSS2(1998年5月に勧告されたCSSのセカンドバージョン)
・CSS2.1(2011年6月に勧告されたCSS2の改定版)
・CSS3(最新バージョン)
CSS3では、BOXの角を丸くする角丸やグラデーション、BOXに影をつけるドロップシャドウが追加され、これまで難しかったことが簡単にできるようになり、Webデザイン上での表現の可能性も広がっています。
CSSの基本書式について
では、実際にどのようにCSSを使うのかを具体的に解説していきます!
まずは、CSSの書式についてです。
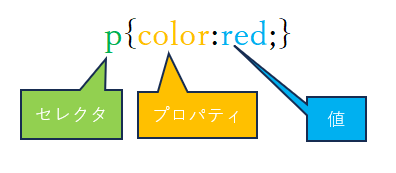
CSSの書式はセレクタ、プロパティ、値の3つから構成されています。
セレクタ{プロパティ:値;}

セレクタとは、HTML側の要素(タグの部分)を示します。
プロパティは、色や文字サイズなどを指定します。
値は、プロパティの値です。
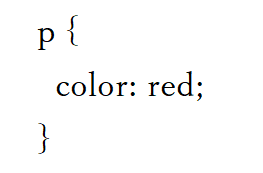
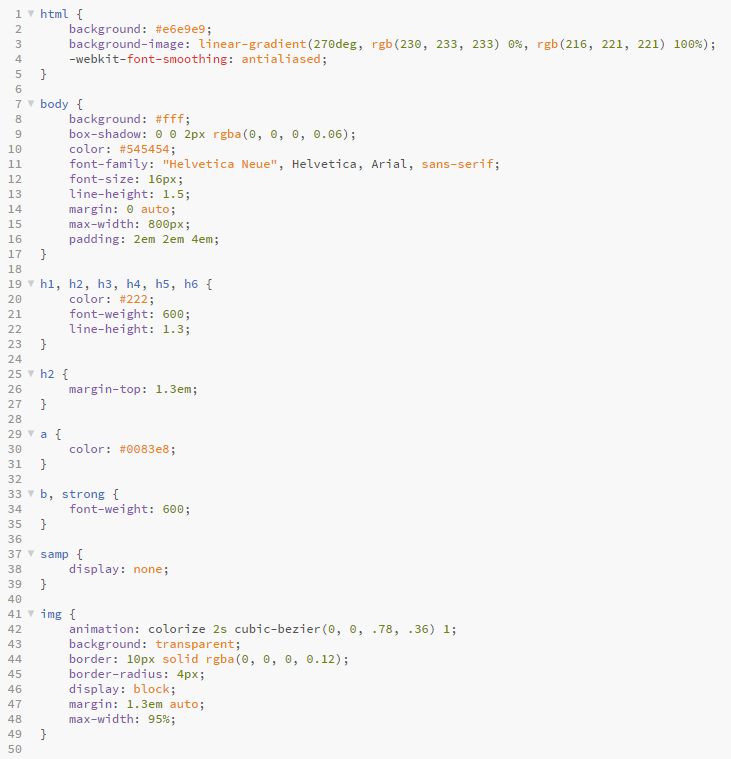
実際のコーディングでは、読みやすくするために以下のように記述するケースが多いです。

また、複数のプロパティを指定する場合、セミコロン「;」で区切ります。

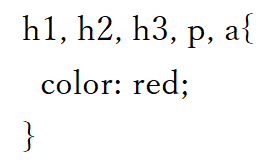
セレクタを複数指定する場合
同じプロパティ)を複数のセレクタに適用する場合は、セレクタをカンマ「,」で区切ります。

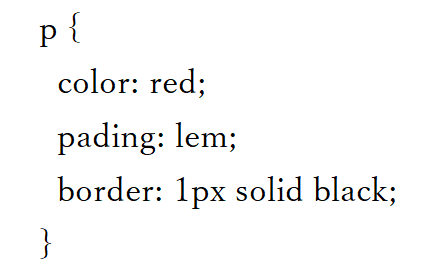
【実際の使用例】

プロパティには何がある?

CSSのプロパティには、まず「文字を装飾するプロパティ」と「レイアウトをデザインするプロパティ」があります。
この2つのプロパティについて解説します。
文字を装飾するプロパティ
文字を装飾するというのは、文字サイズや太さ、文字の間隔などを調整することです。
①font-size・・・文字のサイズを指定します。
【書式】font-size:値
【値】small、mediam、largeなどのキーワード
px(ピクセル)・%(パーセント)・em(エム)などの単位
②font-weight・・・文字の太さを指定します。
【書式】font-weight:値
【値】nomal、bold、bolder、lighterなどのキーワード
400を標準サイズとして±100の数値(100~900)
③line-height・・・行間を指定します。
【書式】line-height:値
【値】nomal、文字サイズの倍数
px(ピクセル)・%(パーセント)・em(エム)などの単位
④text-align・・・文字や画像の水平方向の位置を指定します。
【書式】line-height:値
【値】left(左揃え)、center(中央揃え)、right(右揃え)、justify(均等割付)のキーワード
⑤color・・・文字の色を指定します。
【書式】color:値
【値】カラーネーム、#rrggbb(16進数のカラーコード値)、rgb関数
レイアウトのデザインをするプロパティ
要素のサイズや余白を調整して、Webページのレイアウトを作成するプロパティです。
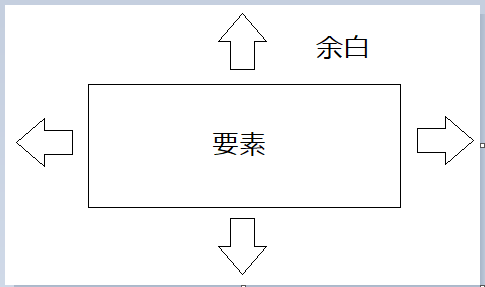
①margin・・・要素の外側の余白を指定します。
【書式】margin:値
【値】auto(キーワード)
px・%・emなどの単位
【使い方】上下に10px、左右に5pxの余白をつける場合
margin: 10px 5px 10px 5px (=margin: 10px 5px)
上 → 右 → 下 → 左の順に記述します。

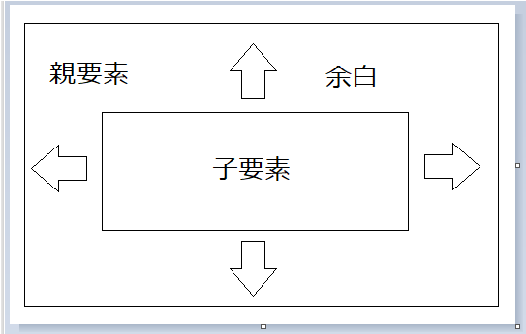
②padding・・・要素の内側の余白を指定します。
【書式】padding:値
【値】px・%・emなどの単位
【使い方】上下に30pxと150px、左右に50pxと0pxの余白をつける場合
margin: 30px 50px 150px 0px
上 → 右 → 下 → 左の順に記述します。

③height・・・ボックスの高さを指定します。
【書式】height:値
【値】auto(キーワード)
px・%・emなどの単位
④width・・・ボックスの幅を指定します。
【書式】width:値
【値】auto(キーワード)
px・%・emなどの単位
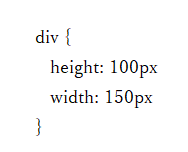
【heightとwidthの使い方】


まとめ

以上がWebサイト制作に必要なHTMLとCSSの基礎知識です。
あくまで最低限度の知識なので、これだけではサイトさ作れません。
まだまだ沢山の知識を積まなければなりません!
それには経験しかないですね!
悩みながらサイト制作に励めば、おのずと知識は増えてきます。
できれば手を動かしながら、コーディングをされたほうがしっかりと身に付きます。
プログラマー経験からも、無理やりの暗記よりもタイプすることでコマンドなどを覚えてきます。
これからHTMLやCSSを学ばれる方には、特におすすめな方法だと思います。
自分自身も、できるだけコピー&ペーストの手法よりも、タイピングを意識してサイト構築を心がけたいと思います。









































































コメント